The PnP PeoplePicker reusable control is one of the amazing reusable controls available from the open-source @pnp/spfx-controls-react project. You can easily include it in your SharePoint Framework projects. Unfortunately, and at the moment, there is a bug that prevents you from completely disabling the control.
Today I found a small issue with this control, and while a fix is not yet available, you can implement a very simple workaround.
If you have time available, I’m sure that a PR to fix it would be very welcome 🙂
Issue
If you set the PeoplePicker control to disabled, users are still able to remove elements from the control UI. This is because the delete button is still rendered and functional. Of course that, unless you provide a function to actually delete the user, clicking on the button will only remove the user from the UI. But this is still not great, so let’s quickly fix it.

PeoplePicker disabled
Until a better solution is available, you can simply hide the button using CSS.
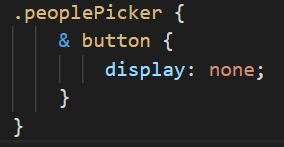
Create a simple CSS class to hide any child button element (sample code is using SASS as per SPFx default)

Now simply pass that class to the PeoplePicker control via the peoplePickerWPclassName property and it will prevent the button from displaying.

The PnP PeoplePicker reusable control is one of the amazing reusable controls available from the open-source @pnp/spfx-controls-react project. You can easily include it in your SharePoint Framework projects. Unfortunately, and at the moment, there is a bug that prevents it from being completely disabled.

Hi Joel,
Believe me there are still no workaround for this problem. Your solution is the only way I think.
Truly appreciate your efforts. Keep it up man!
Thanks. I will see if I can add it to the control as I now know the project a little better
That is a great idea. Please upload it to a new blog!