When you create a new SharePoint Framework project, you have the option to use different package managers: npm, pnpm or yarn.
For a long time, I completely ignored this and just used npm. Npm is the slowest option from the list above, but it didn’t really matter as I was installing packages once a week or so. But this is not the case anymore. Simple processes, like upgrading your existing solutions to newer versions of the SharePoint Framework can make you go through that process more times than desired.
In my case, my dev laptop takes a very long time to install or delete node modules, so I found myself looking for alternative solutions.
Disclaimer: tested on Windows 10 only, using SPFx 1.6.0.
Looking for SPFx 1.7.0? Have a look at this blog post.
When you create a new SharePoint Framework project, you have the option to use different package managers: npm, pnpm or yarn.
For a long time, I completely ignored this and just used npm. Npm is the slowest option from the list above, but it didn’t really matter as I was installing packages once a week or so. But this is not the case anymore. Simple processes, like upgrading your existing solutions to newer versions of the SharePoint Framework can make you go through that process more times than desired.
In my case, my dev laptop takes a very long time to install or delete node modules, so I found myself looking for alternative solutions.
Of the three package managers mentioned above, pnpm was the one that in my opinion had a better chance to resolve my problem, so I decided to give it a go.
pnpm and SPFx 1.6.0
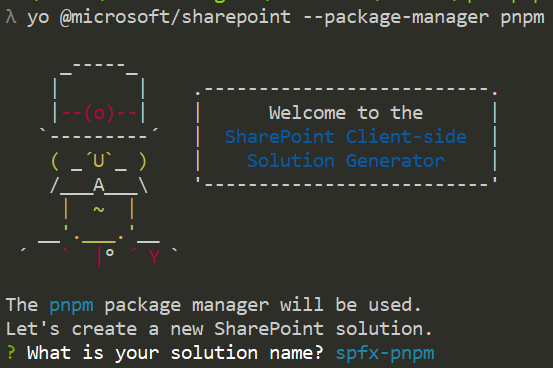
To scaffold a new SPFx project using pnpm, simply run:
yo @microsoft/sharepoint --package-manager pnpm

When you finish going through the generator options, pnpm will start installing the modules in the same way as npm (or yarn). But the difference here is down to how pnpm works. You can read more here.
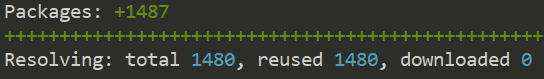
The first time you do this, it will download the modules, so expect some time to be required. But where pnpm really shines is on consecutive runs. I ran the generator a second time and it took less than 2 minutes to complete installing the modules! Using npm was taking much longer than that (around 10 to 15)!
As you can see in the following image, the second run reused all the existing packages previously downloaded:

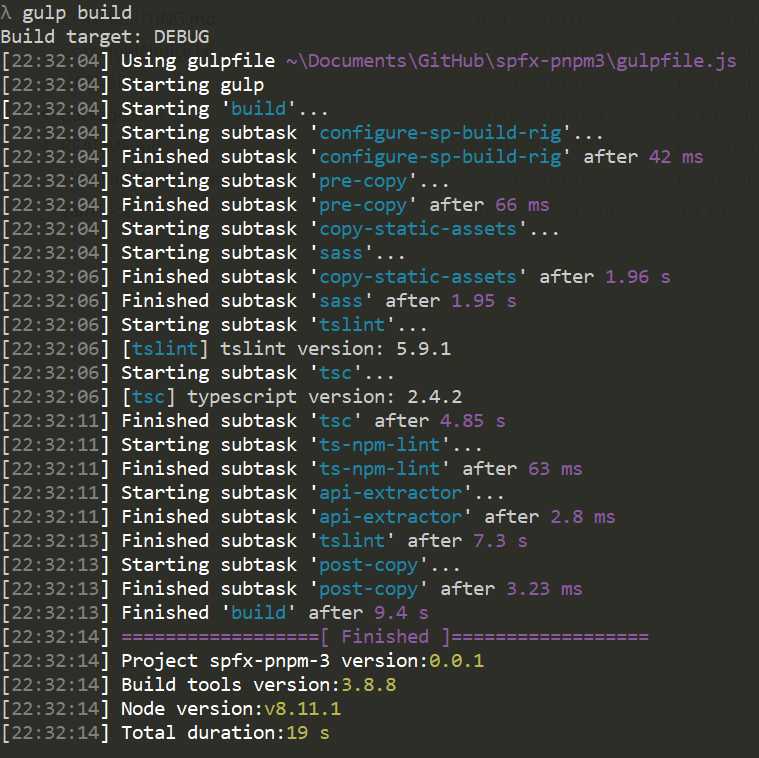
So all was looking great…until I tried to build the project. Unfortunately, there are errors as the build pipeline fails to find the tslint and typescript modules. The good thing is that this is a known problem and is well-documented here (kudos to Andrew Connell who shared this on Twitter a while ago).
I decided to adopt the solution to add the faulty packages as dependencies to the project (solution 1 from the article linked above) so executed the following commands to install both packages as Dev dependencies. Please note the specific versions that match the ones used by SPFx 1.6.0.
pnpm i tslint@5.9.1 -DE
pnpm i typescript@2.4.2 -DE
And that’s it! Now my solution builds and runs as expected

But wait, there’s more 🙂 deleting the solution or the node_modules folder also takes less time.
I hope you find this useful, especially if you have a slow machine 🙂

i think you missed a “-” here. “yo @microsoft/sharepoint –package-manager pnpm”;
It should be “yo @microsoft/sharepoint –package-manager pnpm”
e~it is the post function error. it merged two dashes into one.
Thanks, the two — were converted into a long one when typing. I will update the post
what about with SPFx 1.7… I ran into a tslint problem. I tried to install the module in the 5.11.0 version like is normal in SPFxV1.7 version but still, doesn’t work.
Error Message: tslint.json: Could not find custom rule directory: tslint-microsoft-contrib
Hi Jesus, thanks for raising this. I tried it and was getting the same error, but ended up finding the solution. Basically you need an additional package
pnpm i tslint-microsoft-contrib@5.2.1 -DE
I will create a separate post 🙂
Hi! Thank you for this post. After I solved the issues with tslint, typescript and tslint-microsoft-contrib, I started to have “Cannot find module” errors in “office-ui-fabric-react”, “@uifabric/utilities”, “@microsoft/microsoft-graph-types”, “@microsoft/sp-http” and counting. Is this normal? I think they are a bit too many…
Hi Rafael, are you using SPFx 1.7.1? I have not seen those issues on previous versions, so assume that’s the case?
Alternatively, you can use pnpm with a flat node_modules structure as described on the pnpm documentation (solution 3 at the bottom of the page) https://pnpm.js.org/docs/en/faq.html
Thank you for your quick answer. I am using 1.7.0 with react.
Yeah, I could use –shamefully-flatten and all problems are gone but I was just wondering if the “office-ui-fabric-react” issue was a common thing or something I have done wrong.
Hi Rafael, definitely not seen before as I have a separate post for SPFx 1.7.0 and only say a different issue back then. Perhaps a change on the hidden dependencies tree?
Thank you Joel! Am I ok in thinking that if I use pnpm and my component has an import like “import { TextField } from ‘office-ui-fabric-react/lib/TextField'” then my package.json should have a dependency to “office-ui-fabric-react”? And if my component has an import like “import { SPHttpClient } from ‘@microsoft/sp-http’;” then my package.json should have a dependency to “@microsoft/sp-http”?